Scotsman Guide
Role: Design, Web Development
Scotsman Guide was established in 1985 as a monthly publication serving professionals in the mortgage lending industry. The print edition has a longstanding reputation among industry professionals, and increasingly the website has become a popular source for industry data, job listings and lead generation.
When I was first hired, the company was at a crossroads. The brand has always had strong industry support, but was largely stuck in the past. With print journalism in decline and a website that, as late as 2017, was not mobile friendly, it was time for a major change.
Since then I've seen the company flourish. Diversifying its business model beyond the core product of the magazine, and embracing a variety of digital revenue streams. The new website marked the beginning of a renaissance in the business as a whole.

Design and Development
Between 2017 and 2019, I worked extensively with both the design and development teams to design and rebuild the Scotsman Guide website from the ground up.
While it breaks from conventional wisdom, I often find it easiest to dive directly into code when sketching out an idea for an interface. A good design system has consistent rules and I like the logic of setting those rules through CSS.
I worked alongside a dedicated UI Designer during this process, and was able to carve out an intermediary role where I would prepare front end prototypes for the development team to use as a starting point, and recreate my prototypes in Sketch to allow the UI designer an easy way to make edits and communicate changes to an existing style.
As needed, I would pick up slack on either the design side or development side, familiarizing myself with new tools in the process.
After taking a course on Vue.JS, I pitched in converting my prototypes into actual pages on the live site, and fixing minor styling bugs to keep the dev team focused on harder issues. As time went on, the dev team lead would assign me more challenging bugs to fix, forcing me to sharpen my JavaScript skills in a real-world setting.
Feature Articles
Inspired by digital publications like Wired magazine, we revamped our article builder to allow for custom colors and css to give feature articles some extra visual flair to match the illustration.

Using CSS variables, Individual colors in the article editor can be set directly by entering a hex code. I was especially inspired by the color scheme in this illustration.
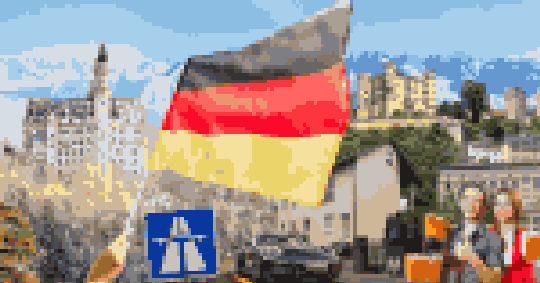
Image Production
As search engines increasingly prioritize content with images, I've gotten the chance to do more image production to augment the company's web content. As a lifelong geography nerd, two of my favorite sections to work on are Spotlight and International Investments, which focus on industry news in a different US region or foreign country respectively.


Recently, I've also been working on a series of banner ads to promote Scotsman Guide's web products


Audio Engineering
In my free time, music production is one of my main creative outlets, and I'm always excited to get to use that skill set at work. Recently I've been tasked with cleaning up the source audio on interview videos uploaded to the company Youtube channel.
Understandably most mortgage industry professionals don't have access to studio quality recording equipment at home, but with over a decade of experience producing music and a minor in audio technology, I enjoy the challenge of getting the most out of any source material.
Credit
Jeffrey Sabourin: (Chief product officer) Design, Web Development, Team Management, Leader of design/production team 2019-present
Mark Roach: (Software Engineering Manager), Leader of development team
Elliot Sweet: (Fmr. Lead UX Designer, 2018) Design
Akvinder Kaur:(Fmr. Lead UX Designer, 2018-2019) Design
Nick Brosas: (Lead UX Designer 2020-present) Design
Chuck Howard: Illustrator for Feature Article pictured above